CSS
transform-hover
자라나라나무나무나
2022. 1. 2. 20:43
Transform
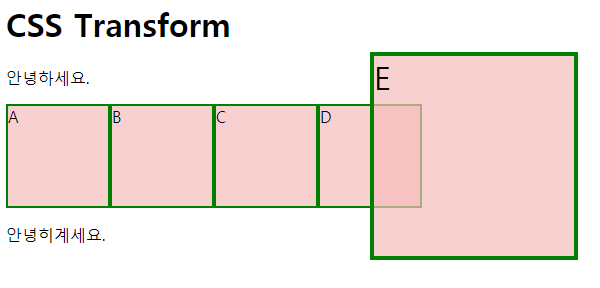
: CSS3의 transform 속성으로 요소를 회전하거나 확대/축소하거나 비트는 등 형태를 변형할 수 있습니다.
hover : 마우스 커서를 올렸을 때 효과
.box:hover {
transform: scale(2);
}=> 2배로 커진다

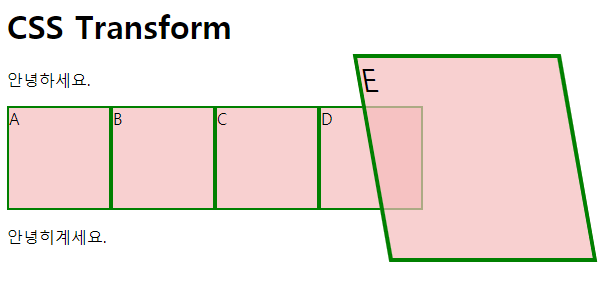
box:hover {
transform: scale(2) skew(10deg);
}=> 크기 2배, 10도의 각도로 비틀기
* skewX/Y : 30px;
X는 가로로 이동
Y는 세로로 이동

.box:hover {
transform: scale(2) translate(30px, 10px);
}=> 크기 2배, translate : 이동 (가로,세로)
* translateX/Y : -+30px;
X는 가로로 이동 -는 위로 이동
Y는 세로로 이동 +(양수)는 아래로 이동

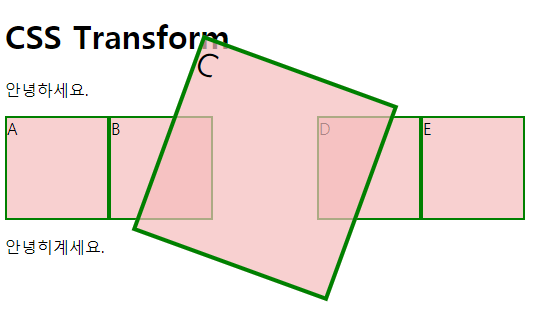
.box:hover {
transform: scale(2) rotate(20deg);
}=> 크기 2배, ratate : 회전

.box:hover {
transform : scale(1.5);
transform-origin: left top;
}=> 왼쪽의 윗 부분은 기준점으로 크기 1.5배

.box:hover {
transform: scale(1.5) ;
transform-origin: 30% 70%;
}=> 크기는 1.5배 , 가로30% 세로70%
