Javascript
원시(Primitive)값과 객체
자라나라나무나무나
2022. 5. 28. 18:13
원시 값 : 불변하다
- undefined
- Boolean
- String
- Number
- Bigint
- Symbol
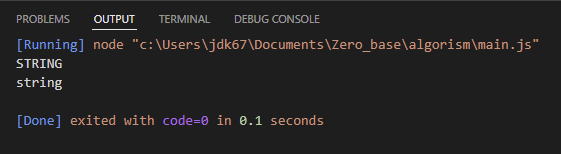
const test = 'string';
console.log(test.toUpperCase());
console.log(test);
변경된 값을 return 하고 싶으면 재할당을 해주면 된다.
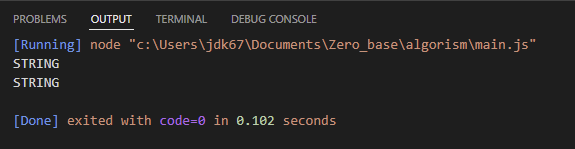
let test = 'string';
test = test.toUpperCase();
console.log(test);
객체 : 변경가능한 값
- const object = {};
- const array = [];
- const func() {}
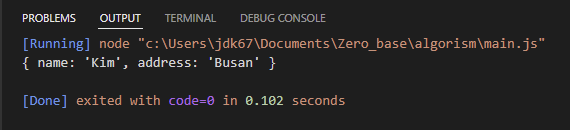
let person = {
name : "Park"
};
// 프로퍼티 값 갱신
person.name = "Kim";
// 프로퍼티 동적 생성
person.address = "Busan";
console.log(person);
객체는 재할당 없이 프로퍼티를 동적으로 추가할 수도 있고 프로퍼티 값을 갱신할 수도 있으며, 프로퍼티를 삭제할 수도 있다.