Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- innerhtml
- 배열의 오름차순
- 일반 형제 선택자 결합
- for..of
- 양방향 연결리스트
- Link
- 쌍방향 연결리스트
- 단방향 연결리스트
- Em
- indexOf
- 백준알고리즘
- Array.from()
- 객체
- visibility : hidden
- nth-child()
- filter()
- Sort
- 가상 요소 선택자
- 배열의 내림차순
- classList.contains(string)
- disabled
- 인접 형제 선택자 결합
- 등차수열의 항 찾기
- invalid assignment left-hand side
- 고차함수
- map()
- CSS
- display : none
- 배열과 연결리스트의 차이
- 범용 선택자
Archives
- Today
- Total
프론트엔드 센트럴파크 (☞゚ヮ゚)☞
<input> - radio 본문
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="printpage.css" />
</head>
<body>
<h2>Form</h2>
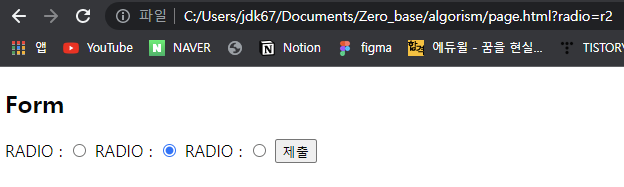
<form action="" method="GET">
<label>
RADIO : <input type="radio" name="radio" value="r1" />
RADIO : <input type="radio" name="radio" value="r2" />
RADIO : <input type="radio" name="radio" value="r3" />
</label>
<button type="submit">제출</button>
</form>
</body>
</html>name의 값이 다를 경우에는 한개의 input 으로 생각하기 때문에 중복으로 선택이 가능 한 것 처럼 보이게 된다.
그렇기 때문에 radio를 여러개 할 경우 name 값은 동일하게 해주고 각 input 에 value값을 정해주어 제출하게 되면
어떤 radio를 선택했는지 알 수 있다. (get - url 보면 나온다)

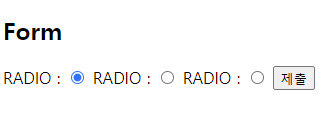
기본값을 체크로 하는 방법
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="printpage.css" />
</head>
<body>
<h2>Form</h2>
<form action="" method="GET">
<label>
RADIO : <input type="radio" name="radio" value="r1" checked/>
RADIO : <input type="radio" name="radio" value="r2" />
RADIO : <input type="radio" name="radio" value="r3" />
</label>
<button type="submit">제출</button>
</form>
</body>
</html>
'HTML' 카테고리의 다른 글
| disabled, readonly (0) | 2022.06.04 |
|---|---|
| autocomplete, required (0) | 2022.06.04 |
| <input> - range (0) | 2022.06.01 |
| <input> - minlength, maxlength (0) | 2022.06.01 |
| <fieldset>, <legend> (0) | 2022.06.01 |
Comments


