Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Link
- Sort
- 인접 형제 선택자 결합
- filter()
- map()
- 고차함수
- 가상 요소 선택자
- 객체
- 범용 선택자
- visibility : hidden
- indexOf
- Em
- 배열과 연결리스트의 차이
- Array.from()
- display : none
- nth-child()
- classList.contains(string)
- 단방향 연결리스트
- 백준알고리즘
- 쌍방향 연결리스트
- innerhtml
- 등차수열의 항 찾기
- 배열의 내림차순
- for..of
- 배열의 오름차순
- invalid assignment left-hand side
- CSS
- 양방향 연결리스트
- 일반 형제 선택자 결합
- disabled
Archives
- Today
- Total
프론트엔드 센트럴파크 (☞゚ヮ゚)☞
가상 클래스 선택자(Pseudo-Class Selector) - :enabled, :disabled, :checked 본문
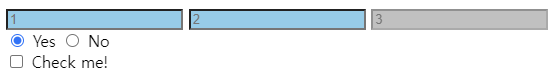
See the Pen Untitled by Jeong-Dagyeong (@jeong-dagyeong) on CodePen.
input type이 radio나 checkbox인 경우에는
input에 checked를 해놓으면 사용자에게 체크되어진 상태로 보여지게 할 수 있다.
<input type="radio" name="my-input" id="yes" checked/>
<label for="yes">Yes</label>
'CSS' 카테고리의 다른 글
| 가상 요소 선택자(Pseudo-Element Selector) - ::first-letter, ::first-line, ::selection (0) | 2022.07.02 |
|---|---|
| 가상 요소 선택자(Pseudo-Element Selector) - ::before, ::after (0) | 2022.07.01 |
| 가상 클래스 선택자(Pseudo-Class Selector) - :active, :focus (0) | 2022.07.01 |
| 가상 클래스 선택자(Pseudo-Class Selector) - link, visited (0) | 2022.06.15 |
| 가상 클래스 선택자(Pseudo-Class Selector) - :not() (0) | 2022.06.15 |
Comments

