Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- nth-child()
- 배열의 내림차순
- 등차수열의 항 찾기
- Em
- 고차함수
- indexOf
- for..of
- invalid assignment left-hand side
- Link
- 양방향 연결리스트
- filter()
- 일반 형제 선택자 결합
- visibility : hidden
- 가상 요소 선택자
- Sort
- Array.from()
- innerhtml
- 배열의 오름차순
- disabled
- CSS
- display : none
- 쌍방향 연결리스트
- 백준알고리즘
- 인접 형제 선택자 결합
- 배열과 연결리스트의 차이
- 범용 선택자
- map()
- 단방향 연결리스트
- classList.contains(string)
- 객체
Archives
- Today
- Total
프론트엔드 센트럴파크 (☞゚ヮ゚)☞
[node.js]package-json / package-lock.json 만들기 본문
node-modules 폴더 설치
설치한 패키지가 실제로 저장이 되어있는 폴더
$ npm install
package.json 설치
설치된 패키지를 dependencies 에서 관리한다.
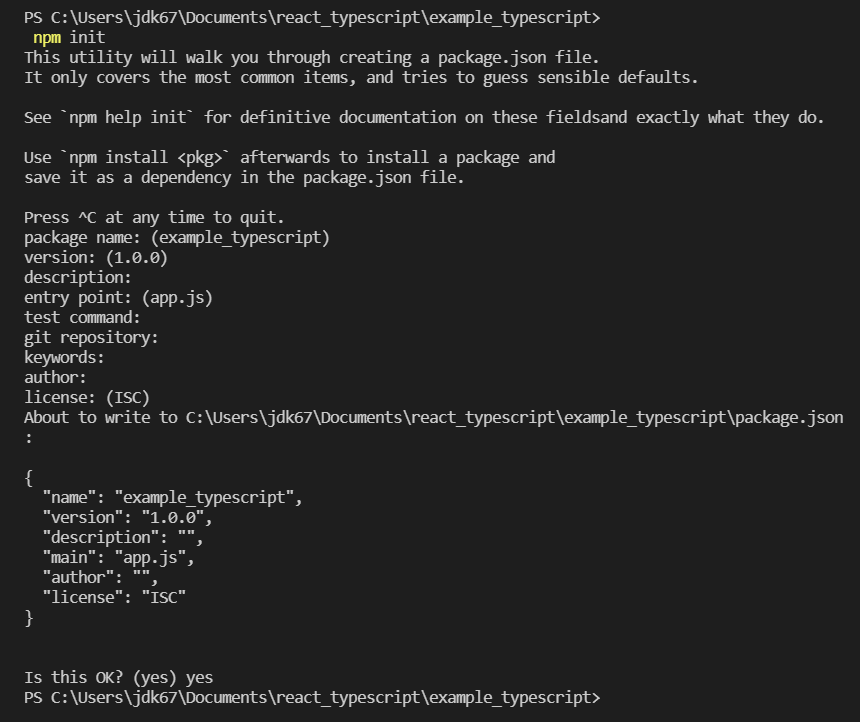
$ npm init

계속 enter를 누르고
마지막에 yes를 입력하면 package.json 생성
package-lock.json 설치
설치한 패키지 + 의존하는 패키지 항목을 모두 관리한다.
$ npm install --save-dev lite-server
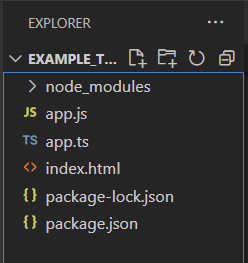
설치된 파일들

참고
'React-TypeScript' 카테고리의 다른 글
| tsc 오류 (0) | 2022.03.01 |
|---|
Comments

