Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- innerhtml
- Sort
- Link
- Array.from()
- 쌍방향 연결리스트
- 백준알고리즘
- invalid assignment left-hand side
- 배열과 연결리스트의 차이
- CSS
- 양방향 연결리스트
- disabled
- 배열의 오름차순
- for..of
- map()
- 객체
- display : none
- 인접 형제 선택자 결합
- 일반 형제 선택자 결합
- nth-child()
- indexOf
- visibility : hidden
- classList.contains(string)
- 고차함수
- 등차수열의 항 찾기
- 단방향 연결리스트
- 가상 요소 선택자
- Em
- filter()
- 범용 선택자
- 배열의 내림차순
Archives
- Today
- Total
프론트엔드 센트럴파크 (☞゚ヮ゚)☞
반응형 이미지 - srcset 본문

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="printpage.css" />
</head>
<body>
<h2>반응형 이미지</h2>
<img src="/images/600.png"
srcset="images/300.png 300w, images/450.png 450w, images/600.png 600w "
alt="responsive images"/>
</body>
</html>


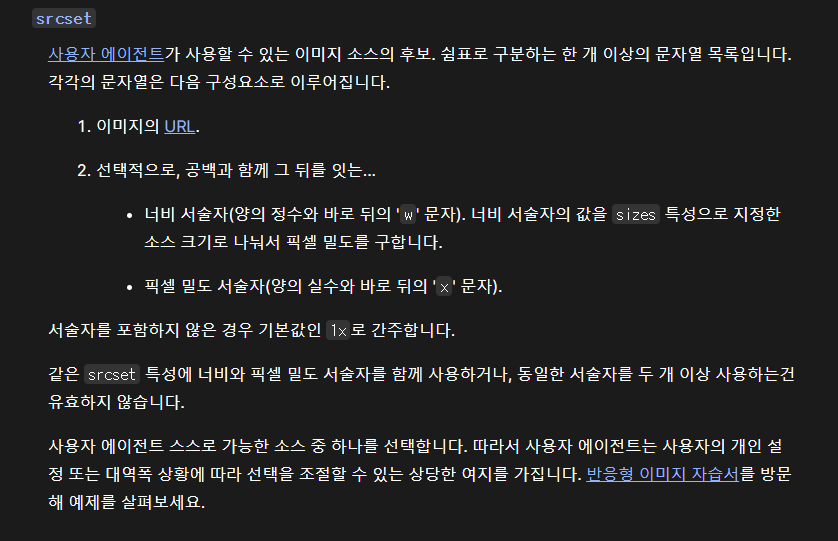
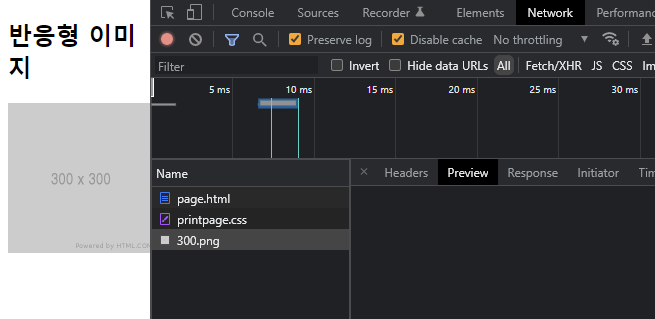
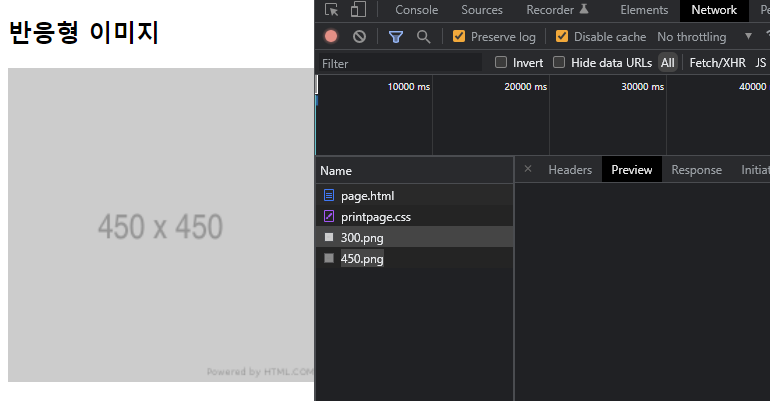
srcset 에서 지정한 300, 450, 600 의 가로길이 보다 화면의 가로길이가 초과 될 경우,
300 넘으면 300이미지, 450 넘으면 450 이미지, 600 넘으면 600 이미지가 나온다.
w 600이 넘은 경우, 600에 설정된 사진보다 창이 커지면 같이 커진다.
물론 세로길이 설정도 가능하다!
참고
https://developer.mozilla.org/ko/docs/Web/HTML/Element/img#attr-srcset
'HTML' 카테고리의 다른 글
| video (0) | 2022.05.29 |
|---|---|
| 반응형 이미지 - sizes (0) | 2022.05.27 |
| 표 - table, tr, th, td (0) | 2022.05.22 |
| 정의목록 - dl, dt, dd (0) | 2022.05.22 |
| let(변수) 사용법 (0) | 2022.04.28 |
Comments


