Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
Tags
- classList.contains(string)
- 양방향 연결리스트
- 등차수열의 항 찾기
- 배열의 오름차순
- 일반 형제 선택자 결합
- nth-child()
- CSS
- invalid assignment left-hand side
- indexOf
- map()
- 가상 요소 선택자
- display : none
- Sort
- 백준알고리즘
- Em
- innerhtml
- filter()
- 쌍방향 연결리스트
- for..of
- 인접 형제 선택자 결합
- Array.from()
- 범용 선택자
- 배열의 내림차순
- visibility : hidden
- disabled
- 객체
- Link
- 배열과 연결리스트의 차이
- 단방향 연결리스트
- 고차함수
Archives
- Today
- Total
프론트엔드 센트럴파크 (☞゚ヮ゚)☞
transform-hover 본문
Transform
: CSS3의 transform 속성으로 요소를 회전하거나 확대/축소하거나 비트는 등 형태를 변형할 수 있습니다.
hover : 마우스 커서를 올렸을 때 효과
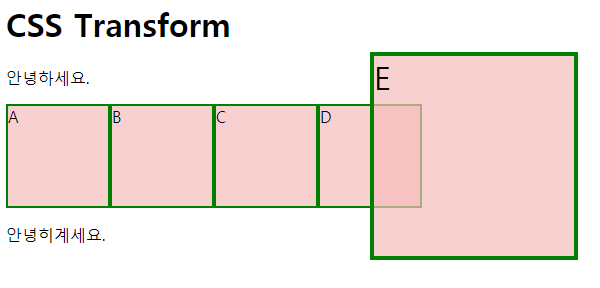
.box:hover {
transform: scale(2);
}=> 2배로 커진다

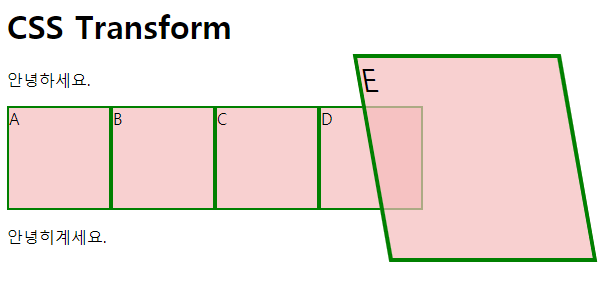
box:hover {
transform: scale(2) skew(10deg);
}=> 크기 2배, 10도의 각도로 비틀기
* skewX/Y : 30px;
X는 가로로 이동
Y는 세로로 이동

.box:hover {
transform: scale(2) translate(30px, 10px);
}=> 크기 2배, translate : 이동 (가로,세로)
* translateX/Y : -+30px;
X는 가로로 이동 -는 위로 이동
Y는 세로로 이동 +(양수)는 아래로 이동

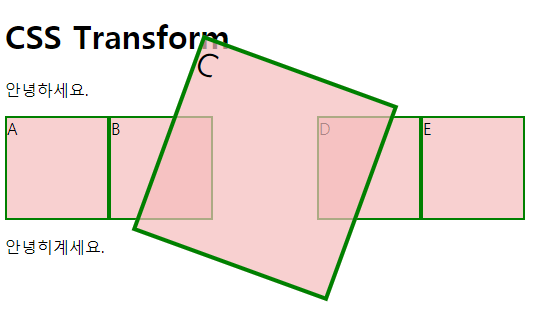
.box:hover {
transform: scale(2) rotate(20deg);
}=> 크기 2배, ratate : 회전

.box:hover {
transform : scale(1.5);
transform-origin: left top;
}=> 왼쪽의 윗 부분은 기준점으로 크기 1.5배

.box:hover {
transform: scale(1.5) ;
transform-origin: 30% 70%;
}=> 크기는 1.5배 , 가로30% 세로70%

'CSS' 카테고리의 다른 글
| placeholder focus 될 때 감추기 (0) | 2022.04.13 |
|---|---|
| placeholder 색, 글자, 모양 바꾸기 (0) | 2022.04.13 |
| position:absolute 일 때, 가운데 정렬 (0) | 2022.03.25 |
| :nth-child() 사용법 (0) | 2022.03.22 |
| animation (0) | 2022.01.07 |
Comments



