Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Sort
- 고차함수
- 객체
- 등차수열의 항 찾기
- indexOf
- display : none
- invalid assignment left-hand side
- 양방향 연결리스트
- map()
- visibility : hidden
- classList.contains(string)
- 일반 형제 선택자 결합
- 배열의 오름차순
- Array.from()
- disabled
- Em
- CSS
- 가상 요소 선택자
- 배열의 내림차순
- 단방향 연결리스트
- 범용 선택자
- nth-child()
- 쌍방향 연결리스트
- 인접 형제 선택자 결합
- 백준알고리즘
- 배열과 연결리스트의 차이
- filter()
- for..of
- Link
- innerhtml
Archives
- Today
- Total
프론트엔드 센트럴파크 (☞゚ヮ゚)☞
position:absolute 일 때, 가운데 정렬 본문
#greeting {
position: absolute;
color: whitesmoke;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
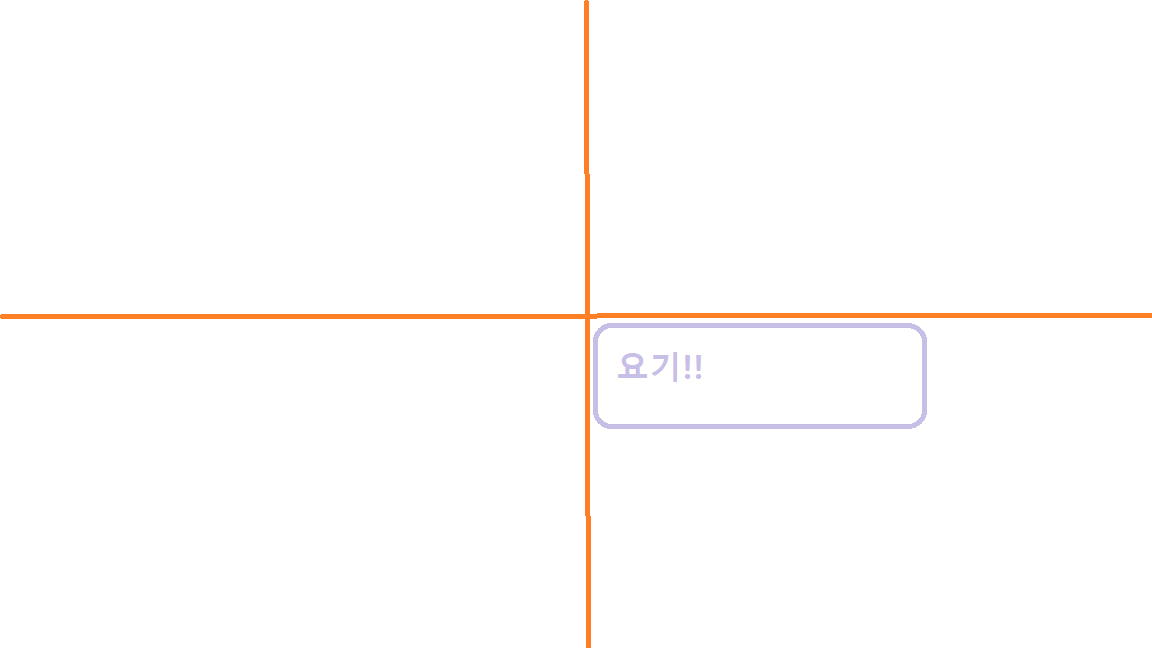
transform을 사용하기 전, top과 left로 50% 를 적용하게 되면
웹의 가운데 부분의 중앙 보다 하단에 위치하게 된다.

이 상태에서 transform으로 요소 사이즈만큼 반대로 이동을 시키면 된다.
transform: translate(-50%, -50%);
'CSS' 카테고리의 다른 글
| placeholder focus 될 때 감추기 (0) | 2022.04.13 |
|---|---|
| placeholder 색, 글자, 모양 바꾸기 (0) | 2022.04.13 |
| :nth-child() 사용법 (0) | 2022.03.22 |
| animation (0) | 2022.01.07 |
| transform-hover (0) | 2022.01.02 |
Comments


