Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 단방향 연결리스트
- Em
- filter()
- Sort
- nth-child()
- 양방향 연결리스트
- indexOf
- 일반 형제 선택자 결합
- classList.contains(string)
- 쌍방향 연결리스트
- 인접 형제 선택자 결합
- map()
- CSS
- Link
- innerhtml
- 고차함수
- 객체
- 백준알고리즘
- visibility : hidden
- 가상 요소 선택자
- 범용 선택자
- 배열의 오름차순
- 등차수열의 항 찾기
- disabled
- display : none
- invalid assignment left-hand side
- 배열과 연결리스트의 차이
- Array.from()
- for..of
- 배열의 내림차순
Archives
- Today
- Total
프론트엔드 센트럴파크 (☞゚ヮ゚)☞
원시(Primitive)값과 객체 본문
원시 값 : 불변하다
- undefined
- Boolean
- String
- Number
- Bigint
- Symbol
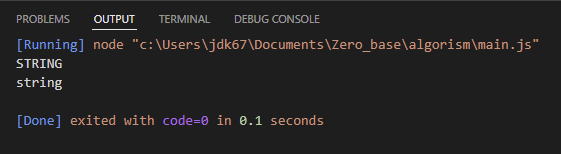
const test = 'string';
console.log(test.toUpperCase());
console.log(test);
변경된 값을 return 하고 싶으면 재할당을 해주면 된다.
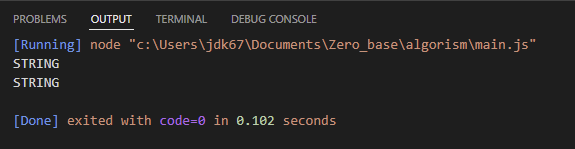
let test = 'string';
test = test.toUpperCase();
console.log(test);
객체 : 변경가능한 값
- const object = {};
- const array = [];
- const func() {}
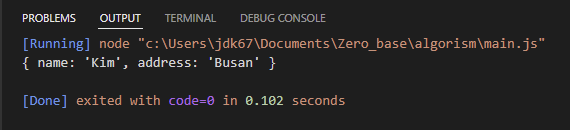
let person = {
name : "Park"
};
// 프로퍼티 값 갱신
person.name = "Kim";
// 프로퍼티 동적 생성
person.address = "Busan";
console.log(person);
객체는 재할당 없이 프로퍼티를 동적으로 추가할 수도 있고 프로퍼티 값을 갱신할 수도 있으며, 프로퍼티를 삭제할 수도 있다.
'Javascript' 카테고리의 다른 글
| Map() - 반복문 (0) | 2022.05.28 |
|---|---|
| Map() - 추가, 접근, 삭제 (0) | 2022.05.28 |
| Number.isNan() - NaN을 판별할 때 (0) | 2022.05.28 |
| 생성자 함수 (0) | 2022.05.27 |
| 고차함수 - reduce() (0) | 2022.05.27 |
Comments



