Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- CSS
- 등차수열의 항 찾기
- Sort
- indexOf
- invalid assignment left-hand side
- 배열과 연결리스트의 차이
- display : none
- filter()
- 쌍방향 연결리스트
- for..of
- 일반 형제 선택자 결합
- 백준알고리즘
- Em
- nth-child()
- visibility : hidden
- map()
- 객체
- 배열의 오름차순
- 단방향 연결리스트
- innerhtml
- classList.contains(string)
- 양방향 연결리스트
- 인접 형제 선택자 결합
- 범용 선택자
- 고차함수
- 배열의 내림차순
- disabled
- 가상 요소 선택자
- Array.from()
- Link
Archives
- Today
- Total
프론트엔드 센트럴파크 (☞゚ヮ゚)☞
Map() - 추가, 접근, 삭제 본문
- 다양한 자료형의 key를 허용하고, key-value 형태의 자료형을 저장 가능할 수 있는 Collection
- Map은 Object 대비 비교하면 다양한 key의 사용을 허용하고, 값의 추가/삭제 시 메서드를 통해 수행이 필요함
map.set()
: map 내에 특정 데이터 추가
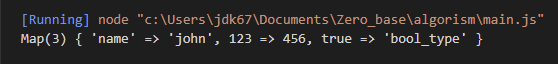
let map = new Map();
map.set("name", "john");
map.set(123, 456);
map.set(true, "bool_type");
console.log(map);map.set(123, 578).set(false, "bool_type").set("fruit", "melon");
여러개의 데이터를 추가할 때는 이렇게도 쓰일 수 있다.

map.get()
: map 내에 특정 데이터, key값에 따른 데이터를 얻을 때 (접근)
let map = new Map();
map.set("name", "john");
map.set(123, 456);
map.set(true, "bool_type");
console.log(map);
console.log(map.get(123));
console.log(map.get("name"));
console.log(map.get(true));
console.log(map.size);
map.size()
: 배열의 크기(key, value)의 갯수
let map = new Map();
map.set("name", "john");
map.set(123, 456);
map.set(true, "bool_type");
console.log(map);
console.log(map.get(123));
console.log(map.get("name"));
console.log(map.get(true));
console.log(map.size);
map.delete()
: map 내의 특정 데이터 삭제
let map = new Map();
map.set("name", "john");
map.set(123, 456);
map.set(true, "bool_type");
console.log(map);
console.log(map.get(123));
console.log(map.get("name"));
console.log(map.get(true));
console.log(map.size);
map.delete(123);
console.log(map);
map.clear()
: map 내의 데이터들을 전부 삭제
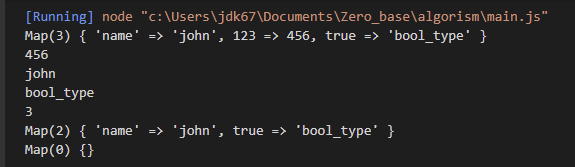
let map = new Map();
map.set("name", "john");
map.set(123, 456);
map.set(true, "bool_type");
console.log(map);
console.log(map.get(123));
console.log(map.get("name"));
console.log(map.get(true));
console.log(map.size);
map.delete(123);
console.log(map);
map.clear();
console.log(map);
'Javascript' 카테고리의 다른 글
| String.prototype.charAt() - 단일 문자열 반환 (0) | 2022.05.29 |
|---|---|
| Map() - 반복문 (0) | 2022.05.28 |
| 원시(Primitive)값과 객체 (0) | 2022.05.28 |
| Number.isNan() - NaN을 판별할 때 (0) | 2022.05.28 |
| 생성자 함수 (0) | 2022.05.27 |
Comments



